Một
trong những điều tuyệt vời về thiết kế với hình dạng vector là bản thiết kế, đặc
biệt là nhân vật, có thể được phát triển từ những hình dạng cơ bản, tạo ra một
phong cách đơn giản và cách điệu. Hãy bận rộn với Adobe Illustrator và thiết kế
một nhân vật dễ thương gấu và khung cảnh xung quanh chỉ trong hai màu sắc, sẵn
sàng để sử dụng như một thiết kế t-shirt mát mẻ.

Thức
thiết kế t-shirt
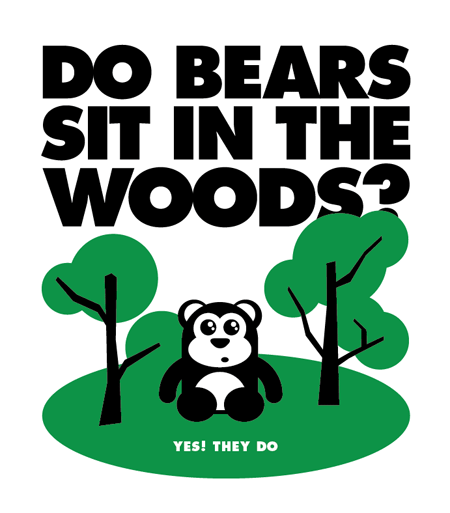
Dưới
đây là những thiết kế chúng tôi sẽ được xây dựng. Nó có tính năng một con gấu
nhỏ dễ thương ngồi yên ổn trong môi trường tự nhiên của mình, kèm với câu nói
cũ tốt "Đỗ gấu s * nó trong rừng?", Nhưng với một twist nhỏ của khóa
học! Thông thường với thiết kế dựa dệt may, bạn bị giới hạn một số thiết lập của
màu sắc có sẵn, đặc biệt là nếu thiết kế được in bằng cách sử dụng quá trình in
màn hình phổ biến. Chúng thường được quy định như Pantone swatches, do đó, một
nhiệm vụ ban đầu sẽ được mở lên thư viện màu Pantone của bạn từ bên trong
Illustrator. Nhấp vào tùy chọn ít mũi tên trong paletter Swatches, sau đó chọn
Color Sách và Pantone rắn tráng. Từ đây bạn có thể chọn mẫu màu mà bạn đã chọn.

Bắt
đầu làm việc trong Adobe Illustrator và tạo một tài liệu mới. Với tác phẩm nghệ
thuật vector có lợi thế về khả năng mở rộng, kích thước tài liệu ban đầu không
phải là quá quan trọng, nhưng một kích thước thô của 11 × 11 inch sau đó sẽ cho
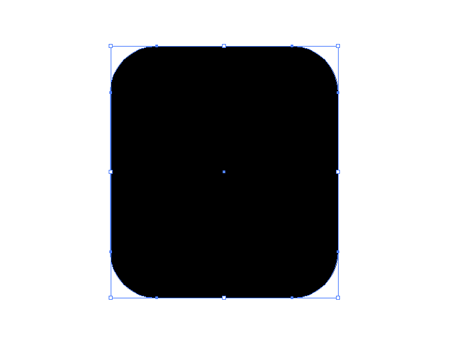
phép bạn tinh chỉnh kích thước theo mẫu nào của máy in. Vẽ một hình chữ nhật
tròn vào artboard và điều chỉnh bán kính góc trong khi kéo với các phím con trỏ
bàn phím.

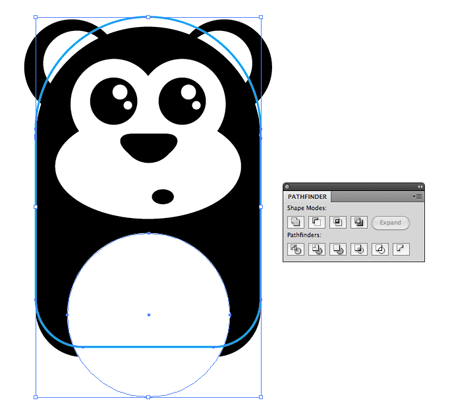
Tiếp
theo, vẽ một vòng tròn hoàn hảo với chiều rộng chính xác của hình chữ nhật và
chồng chéo lên nhau nhất các góc trên. Với cả hai mục lựa chọn, sử dụng tùy chọn
Unite để hợp nhất hai cùng nhau.

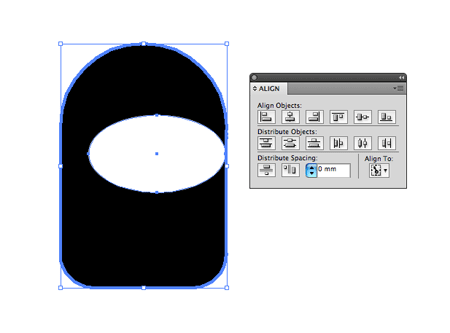
Vẽ
một hình bầu dục màu trắng trong hai mục đã chọn trước, sau đó sử dụng bảng
class với tất cả mọi thứ lên trung tâm theo chiều dọc. Cho các cơ quan chính
thêm một cú nhấp chuột trong khi lựa chọn các đối tượng sẽ tập trung tất cả các
đối tượng hình dạng này (được chỉ định bởi các đường viền màu xanh dày).

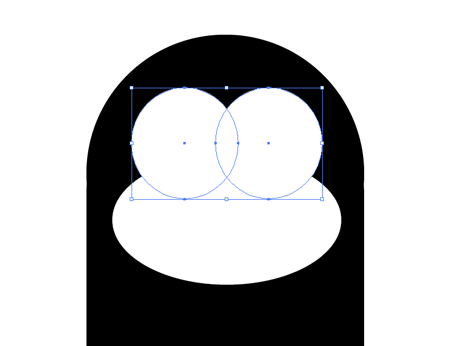
Vẽ
một vòng tròn thêm rằng chồng lên hình bầu dục màu trắng, trùng lặp hình dạng
này và di chuyển nó sang bên đối diện.

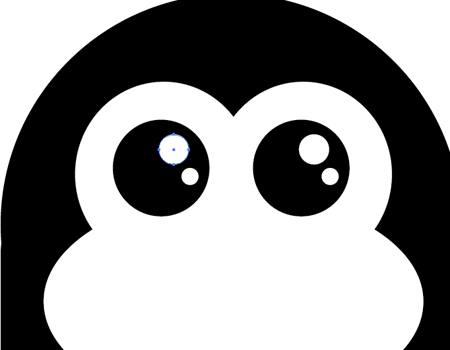
Tiếp
tục vẽ những vòng tròn để sản xuất một mắt. Sử dụng chỉ là một vòng tròn lớn
màu đen với hai điểm nhấn nhỏ nên làm công việc. Nhóm mắt, sau đó sao chép và
di chuyển đến phía bên kia.

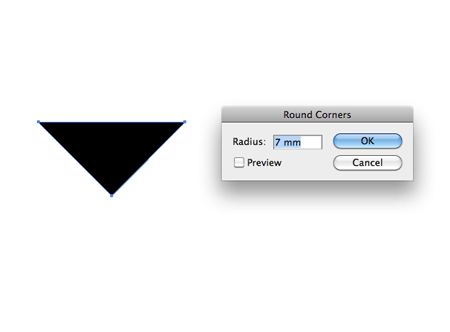
Để
tạo ra các mũi, bắt đầu với các công cụ sao, và bấm phím con trỏ xuống trong
khi kéo ra hình dạng để hạn chế các điểm đến ba. Điều chỉnh hình dáng hơi bằng
cách di chuyển các điểm cuối với công cụ Direct Selection, sau đó thêm một số
tròn góc tạo kiểu tóc bằng cách vào Effect> Stylize> Round Corners.

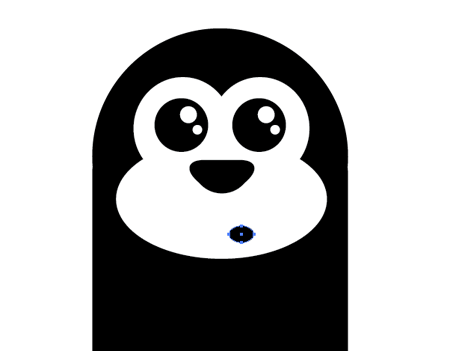
Khuôn
mặt của con gấu được đến cùng độc đáo; Kết thúc nó đi với một hình bầu dục nhỏ
để tạo thành một miệng tò mò.

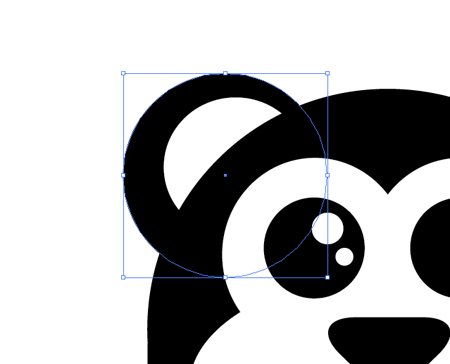
Vẽ
một vài vòng, một màu đen, và một vòng tròn nhỏ màu trắng để tạo thành một tai.
Nhấn Ctrl + [để thay đổi thứ tự sắp xếp của các đối tượng và gửi các tai xuống
phía dưới, để họ nhìn trộm ra từ phía sau những phác thảo đầu chính.

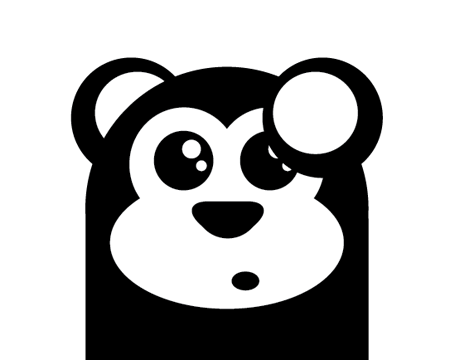
Sao
chép và dán tai, sau đó đi đến Object> Transform> Reflect và vị trí ở
phía bên kia của đầu.

Vẽ
một hình bầu dục màu trắng lớn để tạo thành một bụng cho con gấu. Trung tâm tất
cả mọi thứ lên, sau đó lặp lại trong các hình dạng cơ thể chính. Gửi hình này
lên hàng đầu và di chuyển nó lên trên một vài nudges, sau đó với các hình bầu dục
bụng chọn, bấm vào tùy chọn Intersect từ Pathfinder để cắt bỏ các dư thừa.

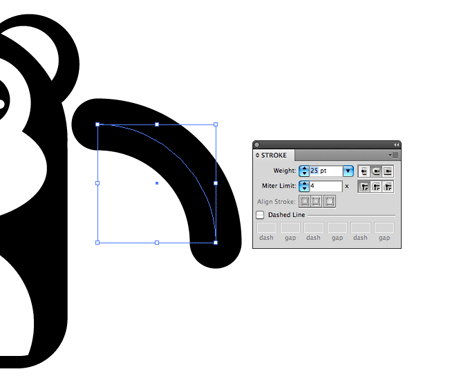
Vẽ
một cánh tay bằng cách bắt đầu với một vòng tròn lớn. Sử dụng công cụ Direct
Selection để xóa ra hai trong bốn điểm, để lại con đường của một phần tư vòng
tròn. Điều chỉnh đột quỵ khoảng 25pt và chọn tùy chọn mũ tròn. Gửi cánh tay để
dưới cùng của ngăn xếp bằng cách sử dụng phím tắt Ctrl + Shift + [, sau đó sao
chép và phản ánh vào phía đối diện.

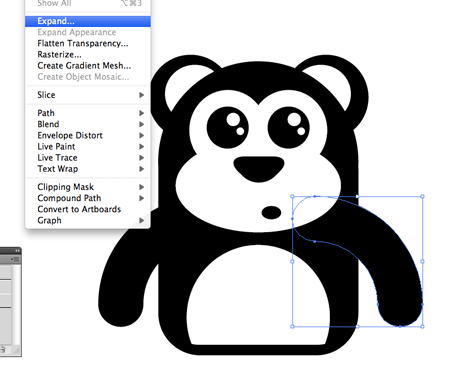
Những
cánh tay vẫn đang được thực hiện trên những con đường và đột quỵ, vì vậy, chọn
mỗi một và đi đến Object> Mở rộng và chọn các tùy chọn đột quỵ. Điều này
chuyển đổi các phác thảo thành một hình dạng rắn.

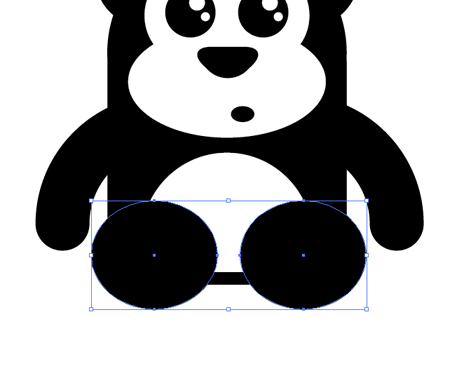
Kết
thúc ra con gấu bằng cách vẽ một vài hình bầu dục để đại diện cho bàn chân của
một con gấu ngồi xuống. Hãy nhớ căn mọi thứ lên theo chiều dọc để chịu là đối xứng.
Bắt
đầu làm việc trên khung cảnh xung quanh với một hình bầu dục màu xanh lá cây lớn,
vị trí trung tâm và ở dưới cùng của ngăn xếp.

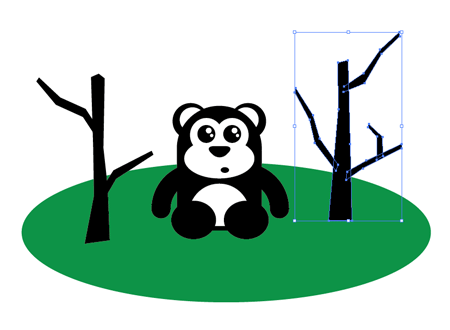
Sử
dụng công cụ Pen, khoảng rút ra một số hình dạng cây trừu tượng bằng cách sử dụng
một mẫu màu đen. Bắt đầu với những thân cây, sau đó tạo ra các chi nhánh hình
ngẫu nhiên.

Tiếp
tục vẽ thân cây và các chi nhánh cho đến khi bạn có một vài cây có hình dạng đầy
lên nền.

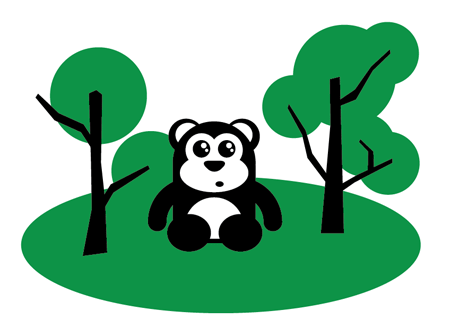
Sử
dụng một loạt các vòng tròn màu xanh lá cây để đại diện cho lá và cây xanh của
cây bằng cách đặt chúng xung quanh các chi nhánh.

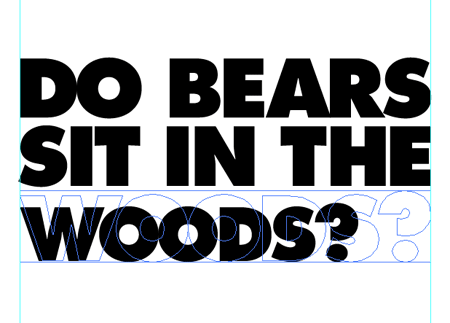
Tiếp
theo, thêm một chút khẩu hiệu để thiết kế. Ở đây tôi đã đánh ra một thông điệp
niềm vui nho nhỏ trong Futura Bold tắm và chuyển đổi sang phác thảo (CMD +
Shift + O) để cho phép chỉnh sửa nâng cao như các chữ cái là hình dạng. Sử dụng
hướng dẫn, quy mô lên những lời như vậy mà các cạnh của họ được tuôn ra.

Di
chuyển mỗi mục vào vị trí để hoàn tất việc thiết kế. Làm mặt nạ ra khỏi phần dưới
của typography đằng sau cây sẽ giúp đoàn kết hai yếu tố của thiết kế.

Xem thêm :





0 nhận xét: